The following week; Jill, Sally, and I had a broader brainstorming meeting with our engineering department and Eric, the VP of Product to discuss possible new features. After our initial affinity mapping of ideas, we divided it into different phases – MVP, Phase 2, and Phase 3 elements.

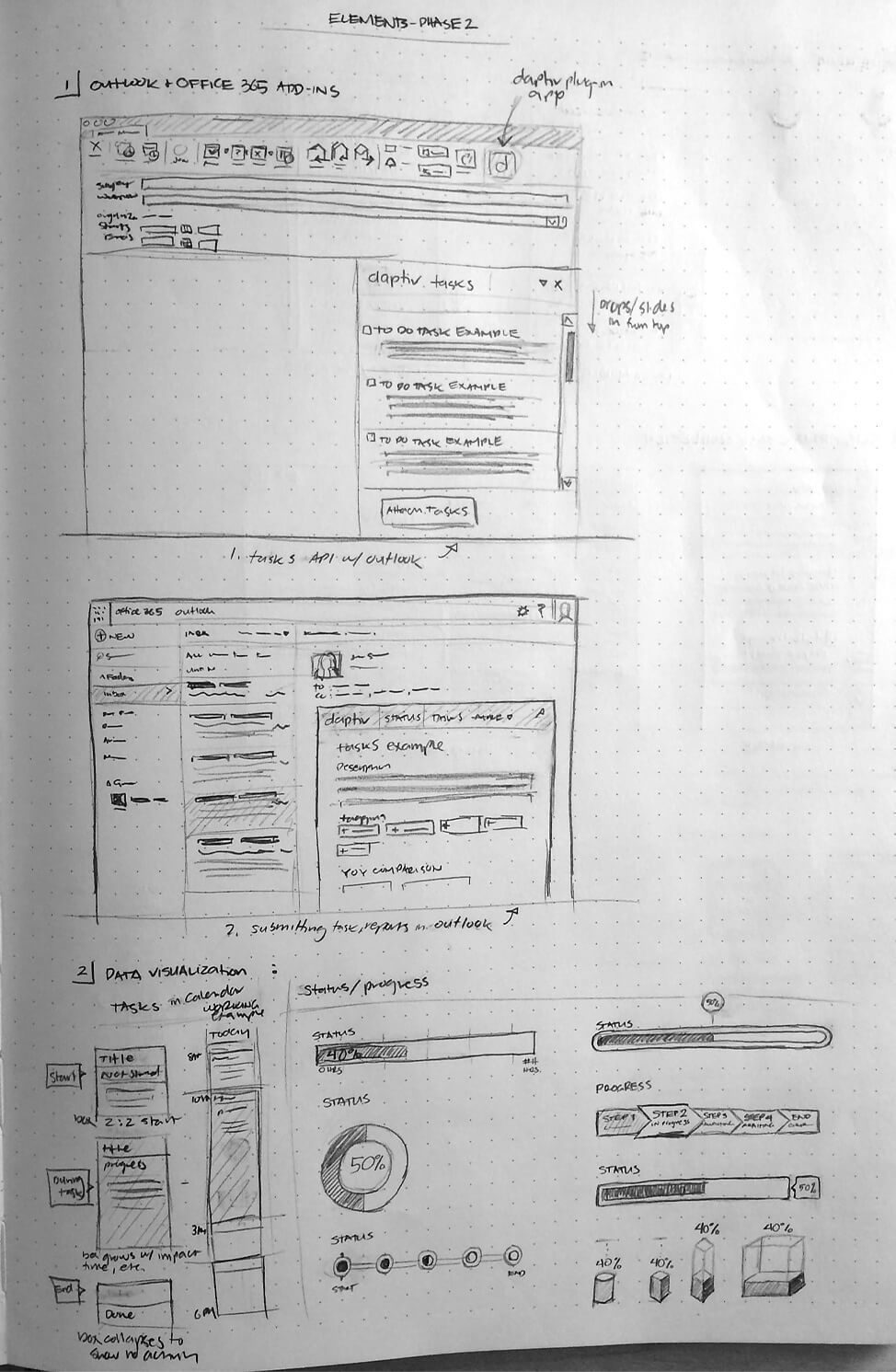
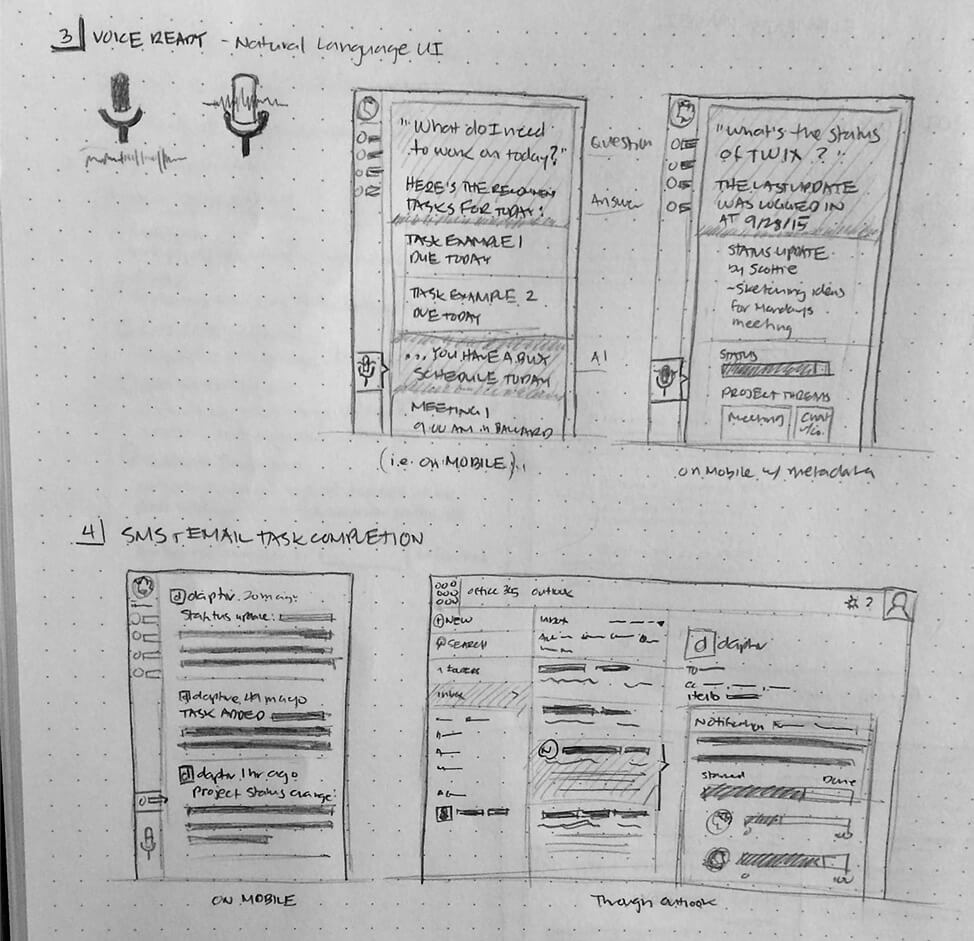
Phase 2 consisted of Task API's with outlook, submitting task, and reports within Microsoft Outlook, data visualization, Voice Ready using Natural Language UI, SMS, and Email Task Completion.

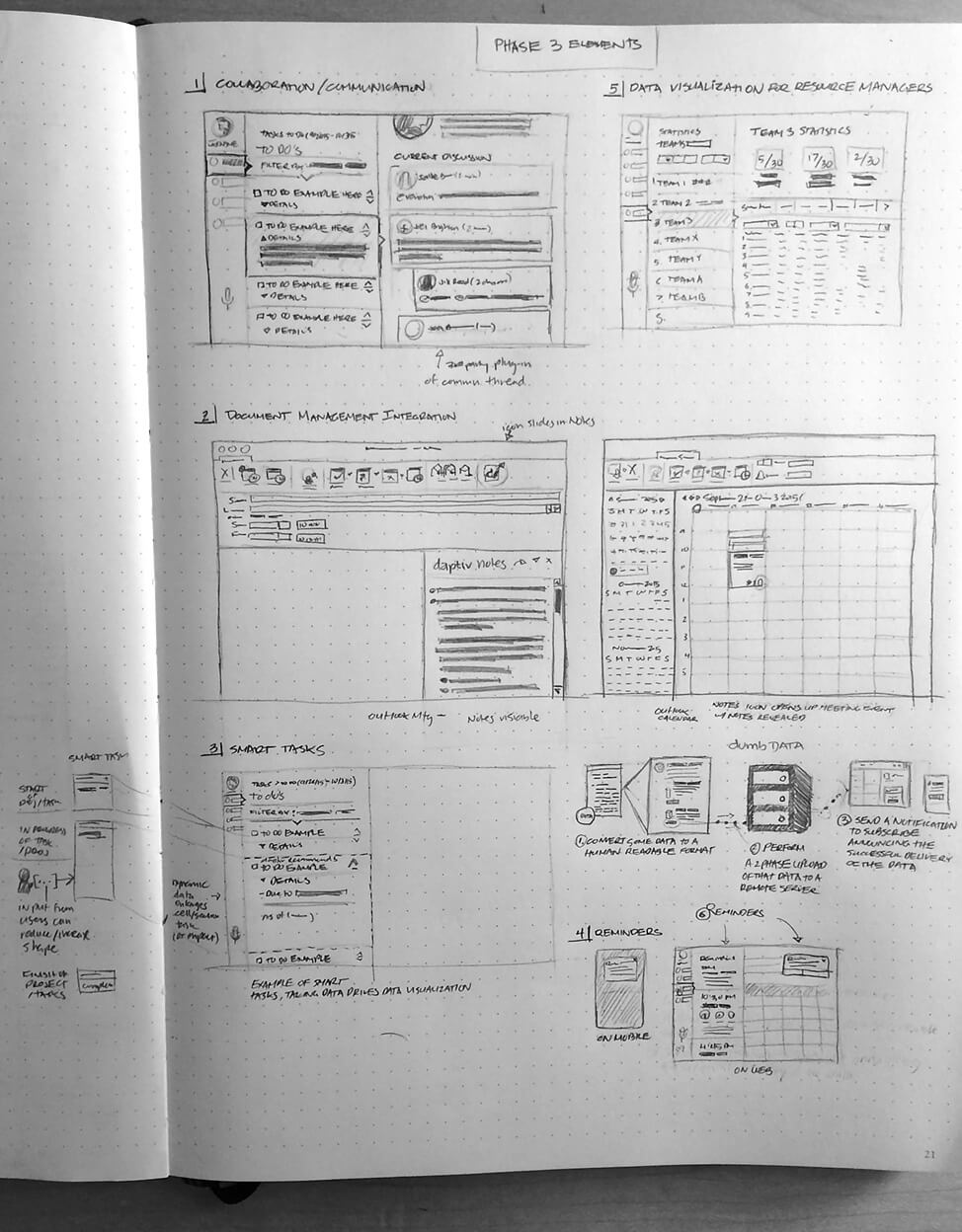
Phase 3 had Collaboration & Communication, Document Management Integration, Smart Tasks, and Data Visualization for Resource Managers.

We presented these sketches back to the internal team, and they were impressed with the detail and seeing it sketched out. It's been a long time since they had colleagues like us to possibly change the daptiv product to something more relevant in 2015. We were ambitious, and our thoughts were definitely in the clouds, where anything was possible. The entire team was excited.