
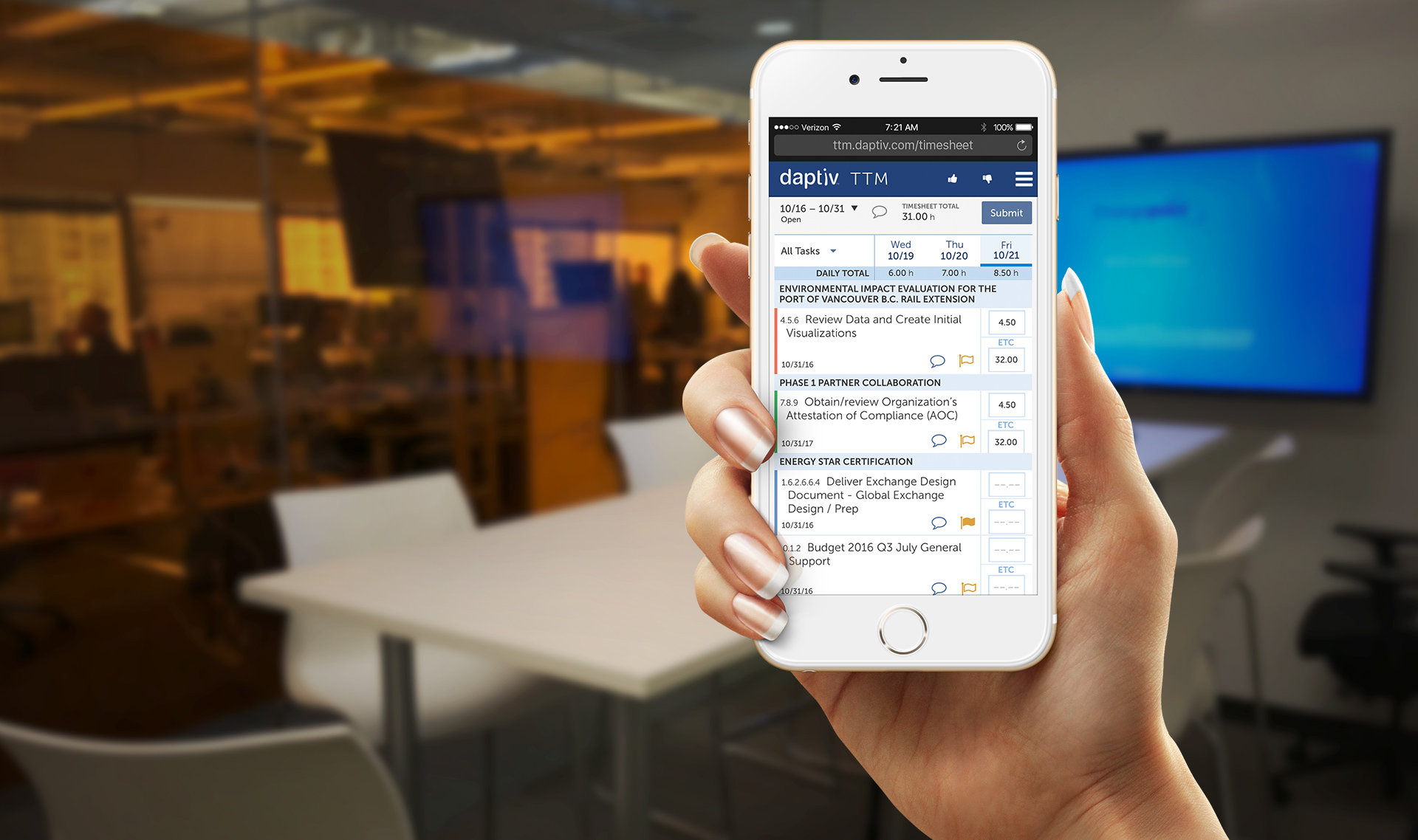
Daptiv TTM mock on iPhone 6S Plus.

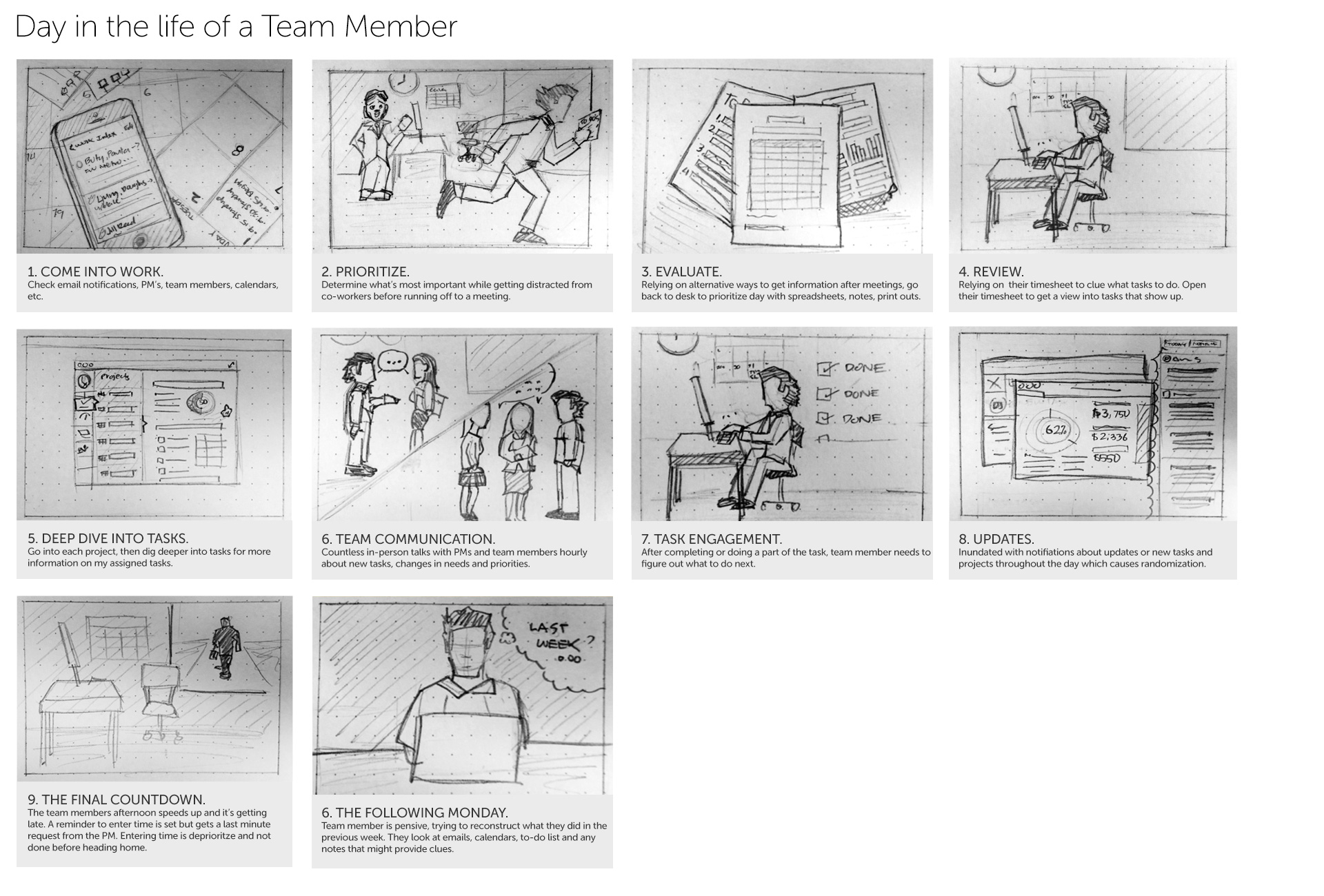
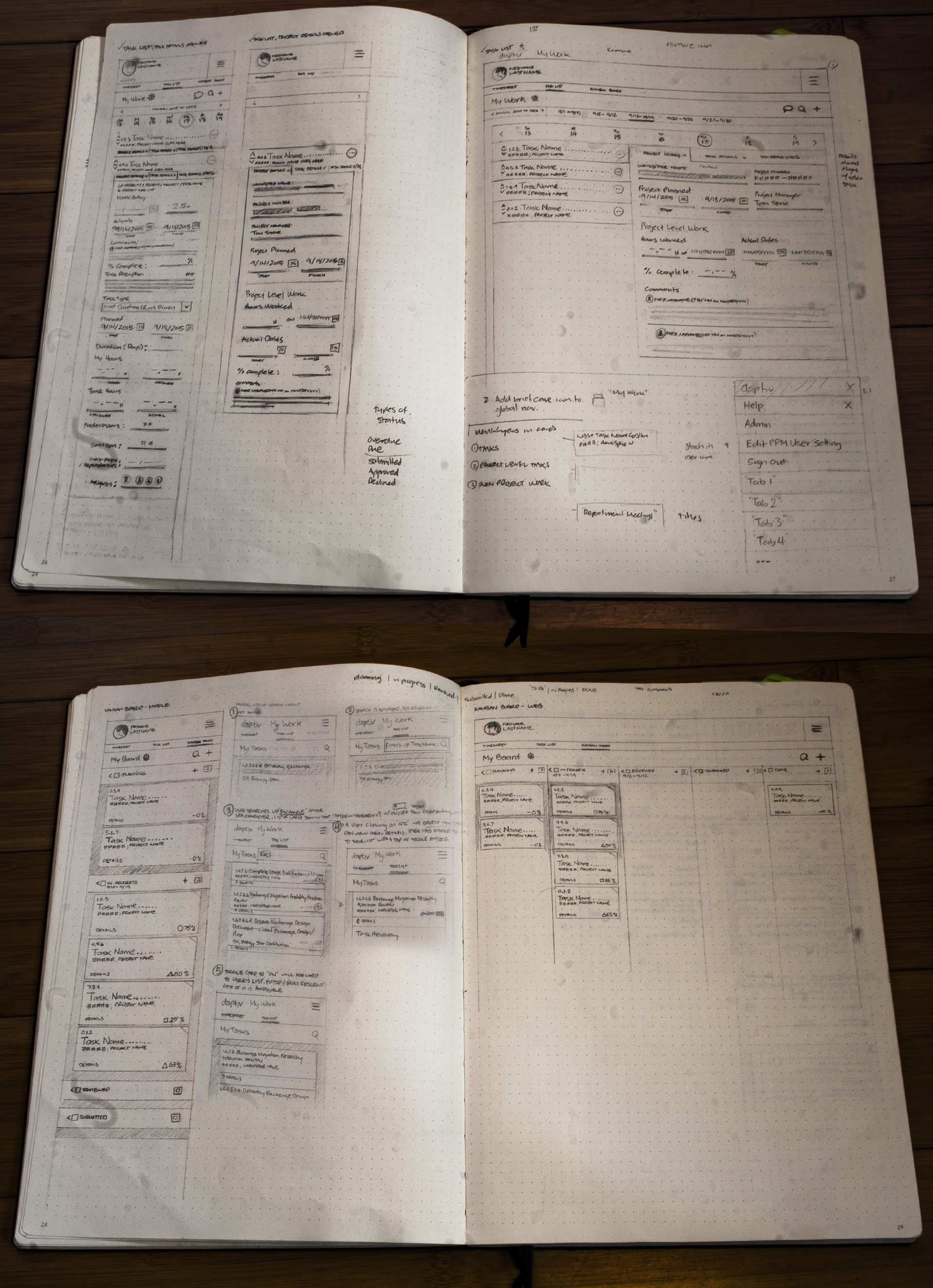
Sketched out this storyboard after previous customer site visits by the Product Owners and UX Manager. This served as our problem statement of our customers current daily challenges entering timesheets.

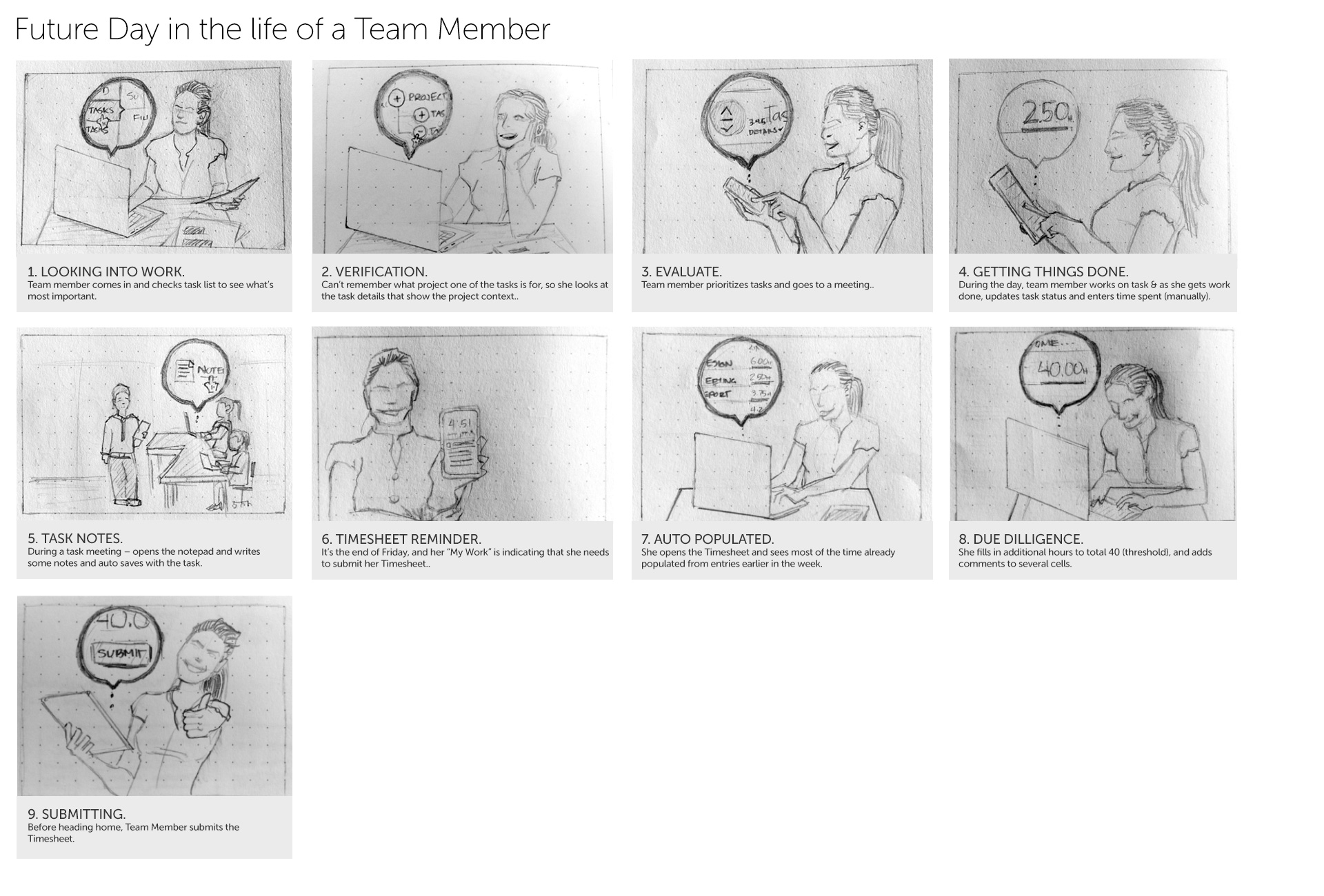
Sketched out this storyboard in collaboration from the previous Product Owner and UX Manager. During their research, they realized an opportunity of changing the behavior and activity of inputing time with a mobile first solution. The business decided it was feasable to go with a responsive site vs. naive app due to it's quicker development and go to market strategy. Product hypothesized this experience would simplify time and task management for team members anytime, anywhere.

The product owner vetted and provided a wish list of potential features we could potentially have in our product. The UX Manager and I conducted design sprints to extrapulate the business requirements into a potential UI. My initial sketches served as the genesis to what TTM and other Daptiv products that are today.

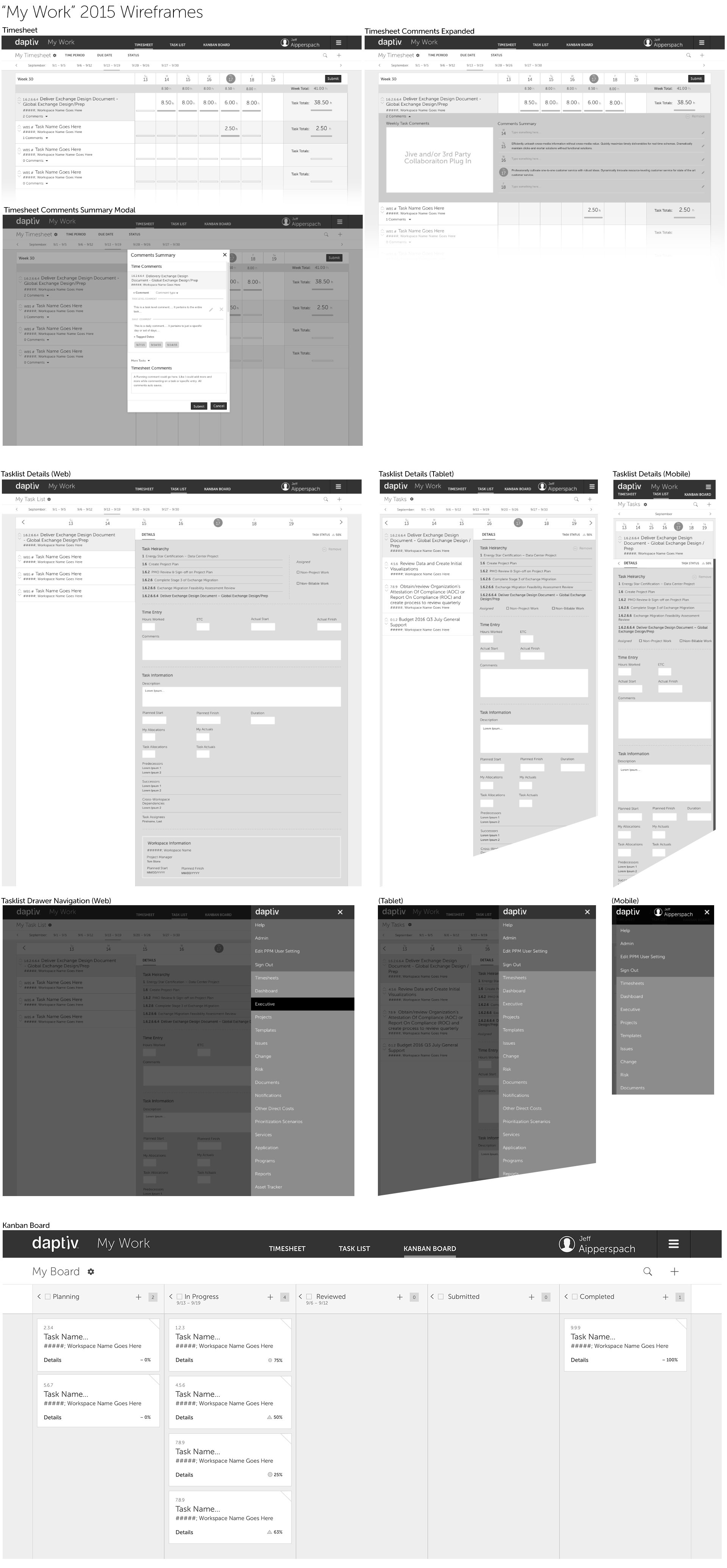
I took my initial sketches and iterated into this early set of wireframes. Originally, this product was also going to include a Task List and Kanban Board. Unfortunately, our minimum viable product (MVP) filtered those decisions for future projects and we kept it to a very easy and straight forward time entry product.

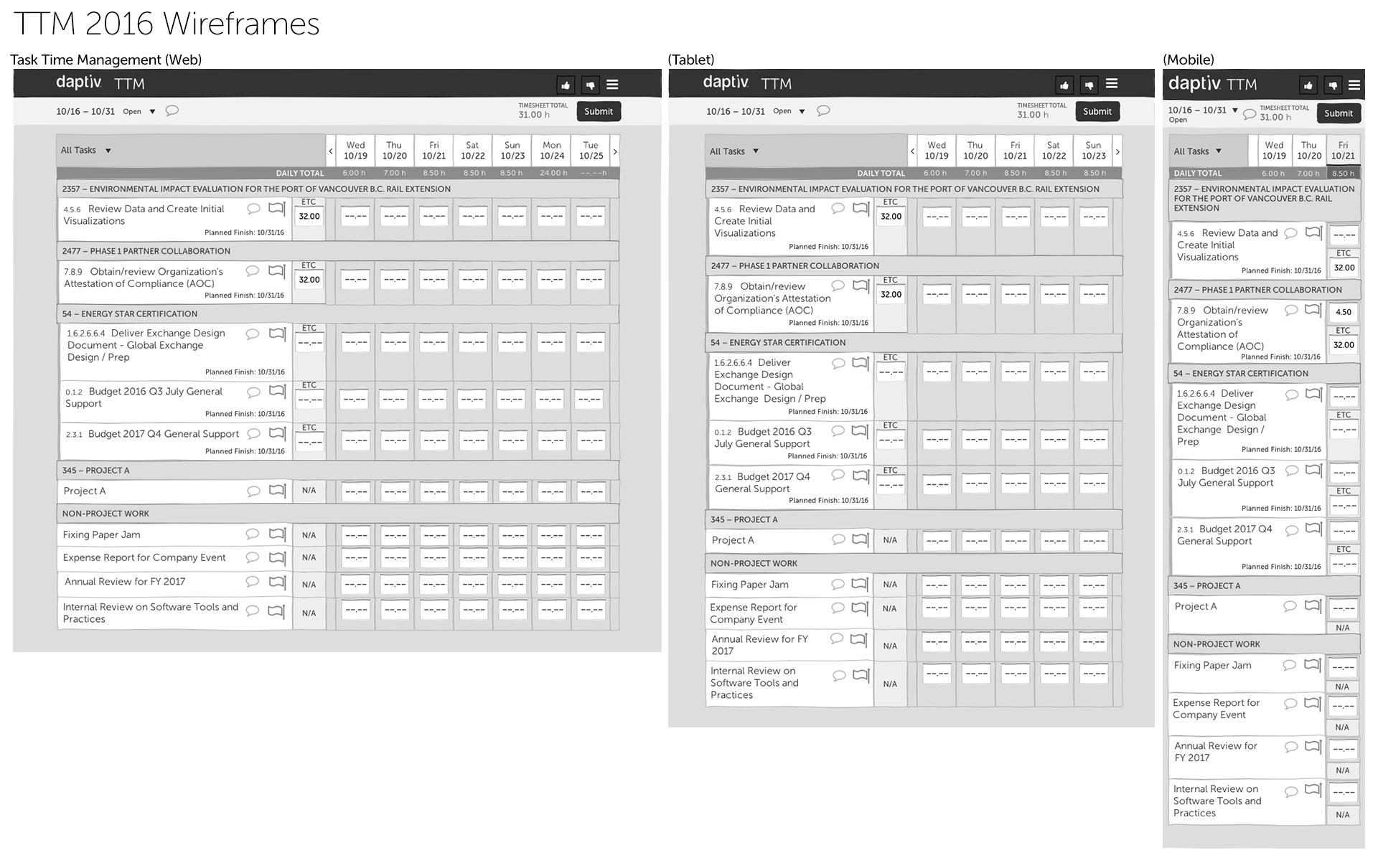
A new product owner joined our project while the structure developent was in flight. His contributions prioritized the original feature list and steered the project back for success.

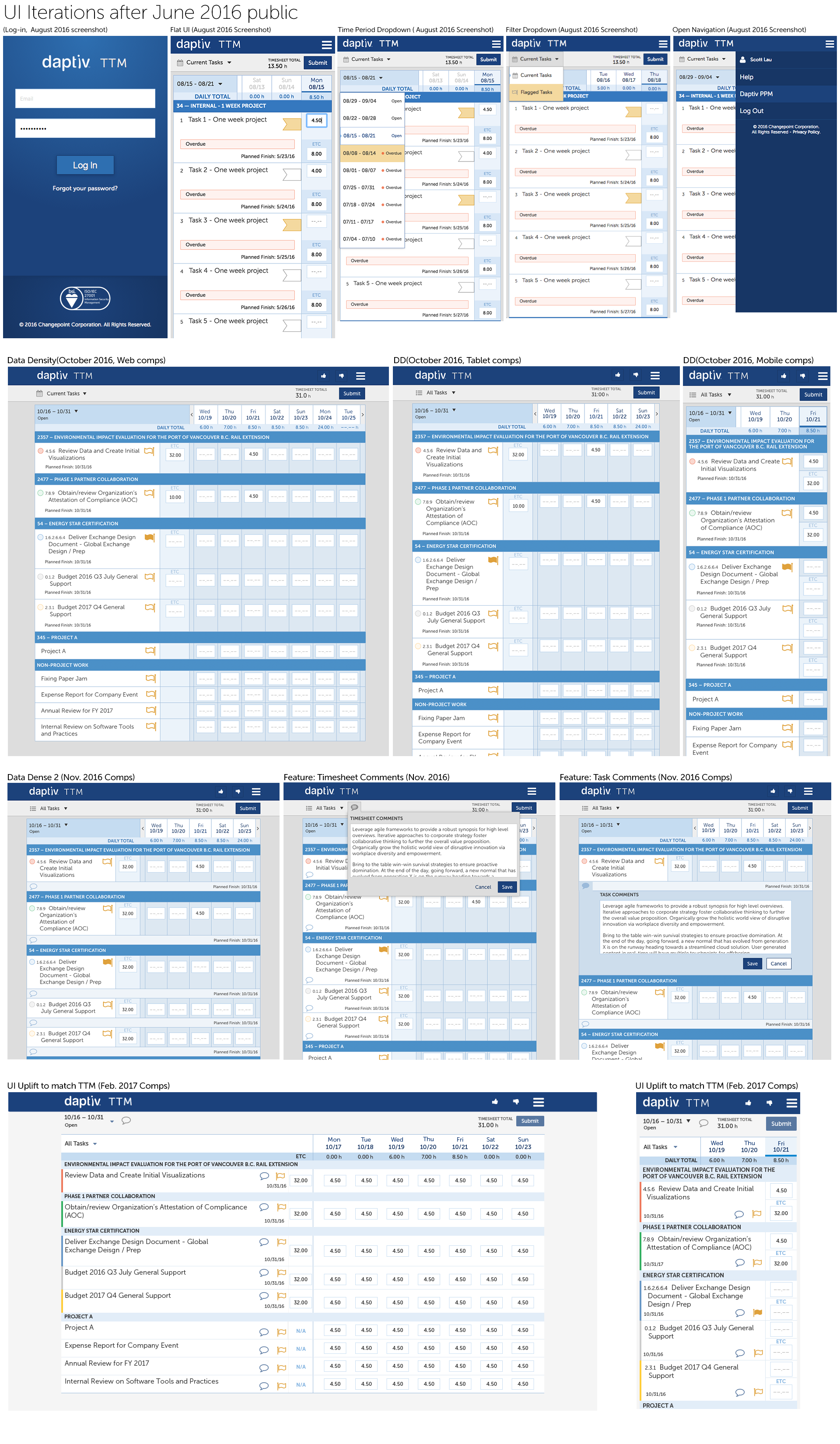
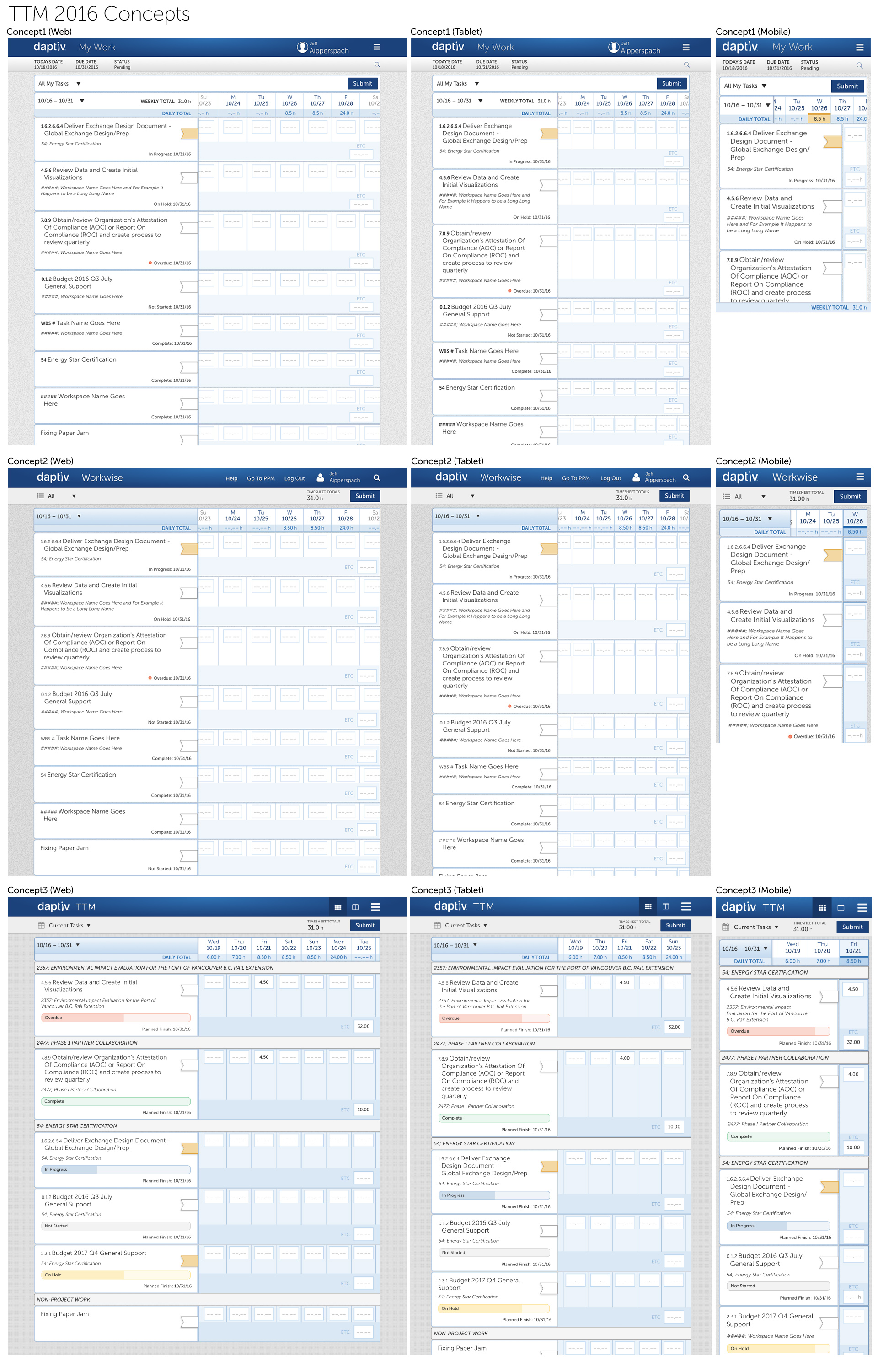
Selected UI concepts of the responsive experience as our development team was developing it's new code base.